Apple's Tech Talks
I was lucky enough to be selected to attend Apple's iOS Tech Talks, held last week in San Francisco. The day long FREE event ran from about 9am - 7pm and was packed full of useful information for iOS developers. I wasn't able to snag a WWDC ticket this year during the 68 seconds before sellout, so the Tech Talks were a very nice consolation prize.
Unfortunately Apple has filled the attendee slots for this year's multi-city Tech Talks tour, but I would encourage all iOS developers to look for the announcement next year and apply to attend one in your area.
This year Apple split up the Tech Talks into two separate days, one focused on app development and the other on game development. I opted to attend the day with sessions focused on app development...one day I'll get to make a game ;)
Below are a list of some of my favorite tips from the event, presented with plenty of commentary:
UI
- The iOS 7 principles of clarity, deference, and depth were reiterated at the beginning of the day. An example of depth is found in the way control center slides up on top of whatever screen you're currently viewing. Control center could have been designed to be full screen with an opaque background, but that would have created an opportunity for confusion when the user tries to leave control center and return to the previous context. Use this example as a template and be thoughtful when designing your user experiences. Avoid bringing users somewhere unnecessary. Where appropriate, show the user that they've never left the previous context.1
- The new view controller transitions API looks fantastic.
- Animate objects onscreen for the appropriate audience. Will you make objects move with whimsy? Appear heavy or light? Should objects snap into place with technical precision? All of the interactions you implement should match the look and feel of your app.
64-bit
- A Transition Guide exists.2
- 32-bit apps running on 64-bit devices will actually take up more memory than 64-bit apps running on 64-bit devices. This is because iOS has to load 32-bit headers in addition to the shared system-wide 64-bit headers. As a result, Apple reps insinuated 32-bit apps will be prioritized to close on 64-bit hardware if iOS needs memory.
- Use `#if __LP64__` for code that you only want to execute on 64-bit processors.
Security
- The default keychain access permissions do not allow apps to read keychain files while the device is locked.3
Xcode
- Typing "-" or "+" for an instance method or class method respectively, immediately followed by the name of the method (without the return value), will trigger auto-complete!
- Comment tags "???" & "!!!" get added to the jump bar like "TODO" & "FIXME."
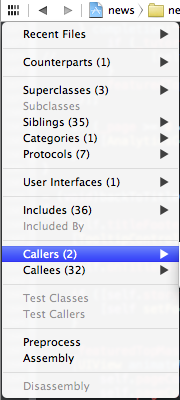
- Ever wonder what other parts of your code are calling a particular method? I usually open up project search and trace down every method caller from there, but there's a better way. Simply highlight the method you're curious about and toggle the menu to the left of the editor navigation (shown in the screen below) to view a plethora of information about the method.4

- You can toggle the "In-Call Status Bar" in iOS Simulator by going to Hardware -> Toggle In-Call Status Bar. Very useful for seeing how your iPhone app responds to the status bar height doubling during a call.
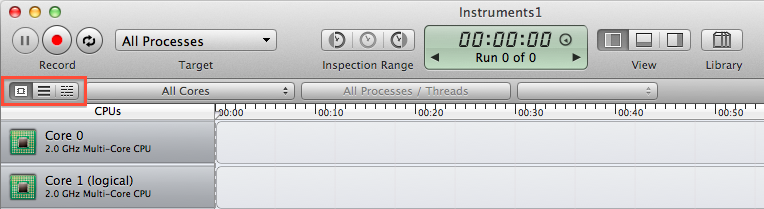
- Using the Time Profiler instrument you can view the CPU utilization of your app across cores. To see the view in the below screenshot, tap the left-most button on the segmented control (highlighted in red).

1. This has me thinking about improving the way we present Circa's onboarding modal dialog when users convert from being a guest to having an account. Currently, when a guest user tries to share a storyline on social media, we require the user to create an account. When the guest user agrees to create an account, we take the user out of the storyline they were trying to share and bring them to another screen so the onboarding modal can then be displayed on top. This is a poor and jarring experience. It would be far better to display the onboarding modal on top of where the user currently is within the app. Once the user has successfully created an account, we could also go a step further and automatically take the user to the social media share screen. ↩︎
2. I think Circa's biggest barrier to 64-bit will be relying on external frameworks and libraries to update with support. ↩︎
3. The folks over at Loom wrote extensively about how they were able to workaround this issue, as it manifested in their app as a bug that would constantly log out users. ↩︎
4. One caveat, the list of callers does not include the use of performSelector. ↩︎
